Udało się! Wystartowaliśmy wczoraj z nowym layoutem bloga, choć droga do obecnego wyglądu była długa, męcząca i porównywalna do remontu, jaki właśnie trwa w moim mieszkaniu. Bo to jest taki remont. Nie wystarczy dobry pomysł w głowie – trzeba go jeszcze skonsultować z architektem. Nie wystarczy zadbać o wygląd, ale też o całe okablowanie i orurowanie w ścianach. No i bardzo ważne jest, jaką się wybierze ekipę remontową, bo jeśli trafisz na pana Czesia, to pan Cześ może coś popsuć albo w ogóle przepić zaliczkę i nie pojawić się na placu budowy. Poza tym niezależnie od tego, co sobie zaplanujesz na początku, w trakcie remontu zawsze wyjdą kolejne rzeczy do przemyślenia i naprawienia. Jedno jest pewne: warto być wybrednym i czepialskim. Bo potem będziesz mieszkać w tym wyremontowanym mieszkaniu a pan Cześ zgarnie kasę i wróci do Żyrardowa.
Jestem jedną z tych osób, które może i mają fajne pomysły – oraz potrafią powiedzieć, co im się podoba – ale ni cholery nie umieją same stworzyć pięknego layoutu. Najlepszym na to dowodem były poprzednie szablony bloga, które w pełni sama projektowałam i tylko wykorzystywałam innych do wprowadzenia moich grafik na bloga. Nie wyglądało to zbyt dobrze. Za pierwszym razem i przy tym layoucie zaliczyłam podobną wpadkę, więc po miesiącu prac po prostu powiedziałam „stop. wyrzuć to do kosza i wymyśl coś zupełnie nowego”. To była dobra decyzja. I – nie, nie chcecie zobaczyć tego pierwszego projektu.
Jeśli podoba Ci się obecny wygląd bloga, chętnie podzielę się kilkoma wskazówkami, na co warto zwrócić uwagę przy tworzeniu layoutu. W końcu czegoś mnie ten remont nauczył :) To będzie taka garść porad, które mogą się przydać początkującym blogerom.
LOGO
O logo niedługo napiszę kolejną notkę, bo zasługuje na oddzielny tekst. Teraz wspomnę tylko, że warto w ogóle zacząć tworzenie szablonu od wyboru loga, jeśli go jeszcze nie masz. Jeśli już masz – koniecznie przedstaw je na początku grafikowi, bo strona powinna być do niego dostosowana kolorystycznie i stylistycznie. Wybierz też, gdzie to logo powinno się wyświetlać. Ja wybrałam lewy górny róg a do tego zaznaczyłam, że ma być przez cały czas widoczne, nawet przy przewijaniu wpisów. To ułatwia powrót do strony głównej (dawanie oddzielnego buttona na powrót na stronę główną nie ma już sensu. Internauci nauczyli się, że wystarczy kliknąć w logo lub nazwę strony).
CZCIONKI
Zapomnij o białym tekście na czarnym tle. Był w historii blogosfery tylko jeden bloger, któremu to wyszło, ale Generał Wroblitz już dawno poległ na ziemiach blogosfery albo zdezerterował i się gdzieś ukrywa na Kostaryce. W każdym innym przypadku taki tekst będzie się trudno czytało. Zapomnij też o Comic sansie, bo ten font zasłania czytelnikowi bloga dłonią czytelnika. Jeszcze musimy trochę poczekać, zanim stanie się na tyle passe, że hipsterią będzie celowe jego używanie. Skoro już ustaliliśmy, że font powinien być ciemny na jasnym tle, warto też pamiętać, że najwygodniej czyta się fonty bezszeryfowe, czyli te z poprzecznymi lub ukośnymi zakończeniami linii. Ciekawym i modnym ostatnio rozwiązaniem kolorystycznym jest też używanie nie czarnych – ale ciemno szarych czcionek, które wyglądają bardzo elegancko i …miękko na blogu. Ja wybrałam Signikę, która jest na dodatek polską czcionką, stworzoną przez Annę Giedryś. A ja bardzo lubię promować dobre, polskie wynalazki :)
PODZIAŁ STRONY
I tu znowu wracamy do tematu czcionek, bo jest to jeden ze sposobów na podział treści na blogu. Zamiast używać ramek, kresek, bloków i kolorów tła – można oddzielić różne elementy bloga właśnie czcionkami. Jestem wielką fanką takiego rozwiązania, bo wpisuje się ono w opydowski minimalizm. A minimalizm jest fajny. Minimalizm jest czytelny i przyjemny dla oka. Pomyśl, ile możesz zrobić samym manipulowaniem czcionkami: boldowaniem, zmianą rozmiaru, wyrównaniem do lewej lub prawej strony. Zauważ, że na moim blogu nie ma żadnych ramek. To tekst tworzy „kafel”.
ROZMIESZCZENIE ELEMENTÓW
Tworząc layout staniesz też przed wyborem, czy chcesz mieć bloga w trzech kolumnach, w dwóch czy w jednej. Czy menu będzie na górze czy z boku? Czy zajawki postów będą wyświetlane w kolumnie czy w kafelkach? Czy w ogóle będziesz używał zajawek? Czy któryś z wpisów będzie promowany na górze szerszym kaflem? Nie ma tu reguł. Osobiście najbardziej lubię układ w trzech kolumnach z menu z boku i jakoś nigdy nie przekonałam się do kafelków. Może to dlatego, że nie przemawia do mnie ich kwadratowy kształt i czytalnie w liniach z lewej na prawo? Wolę posługiwać się starą, blogerską kolumną, gdzie nowsze teksty są na górze a starsze na dole. Dlatego u siebie zastosowałam pół-kafle ze zdjęciem po lewej stronie. Nie lubię też, gdy na górze strony dominuje jedno wielkie zdjęcie, z którego trzeba zjechać w dół, żeby dotrzeć do kolejnych wpisów.
NIE RZYGAJ TĘCZĄ
Jest taka zasada, że kolorów nie powinno być na blogu zbyt wiele. Można bazować na dwóch do czterech kolorów i wtedy wszystko wygląda dużo bardziej spójnie i elegancko niż gdy blogasek wygląda jak wymiociny jednorożca. Pomocnym narzędziem przy wybieraniu kolorów będzie na pewno słynny Kuler, na którym sama lubię pobawić się kolorami. A skoro już jesteśmy w temacie minimalizmu, to to narzędzie jest chyba absolutnie najprostszym wybieraczem kolorów.
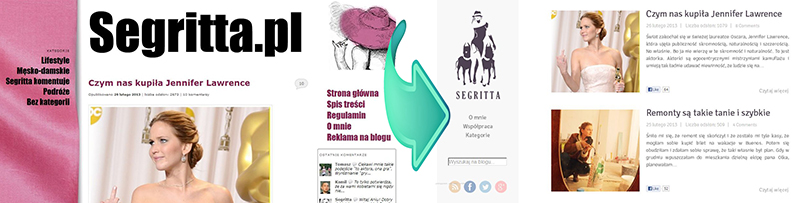
WAHASZ SIĘ, CZY COŚ WŁOŻYĆ W STRONĘ? NIE WKŁADAJ.
Wcześniej miałam na blogu pierdyliard kategorii. Wiem teraz, że to było bez sensu. Kogo interesuje kategoria „bez kategorii”? Kto w to w ogóle kliknie? Większość wchodzi na bloga po prostu poczytać nowe wpisy, niezależnie od tego, w jakiej kategorii się znajdują. Wszystko do worka „kategorie” i jak ktoś chce, to sam sobie rozwinie. Jest też masa głupich widgetów, z których nikt nie korzysta a które robią bałagan na stronie. Okno z nowymi postami na fanpejdżu? Out. Ostatnie komentarze? Do kosza. „regulamin”, „spis treści”, „linki do polecanych blogów”, „strona mojego chomika”? A kogo to obchodzi! Wszystko do jednego worka, na podstronę „o mnie” lub „o blogu”. Po co zaśmiecać tym stronę główną, na której najważniejsze mają być logo i wpisy. Z obowiązkowych pozycji w menu mogę wymienić tylko „kontakt”, „o mnie” i „reklamę na blogu” (jeśli prowadzisz bloga profesjonalnie i chcesz, żeby klient mógł łatwo dowiedzieć się czegoś o zasadach współpracy). Warto też dać odnośniki do socjalek, bo nie oszukujmy się – dziś dobrze jest istnieć na fejsie i google+. Nie wspomnę już nawet o jakichś zegarkach, imieninach i muzyczce. Nikogo nie interesuje Twoja muzyka. Serio.
WYBIERZ DOBRYCH LUDZI.
Zastanawiam się, czy gdybym umiała projektować blogi i rysować logo, sama bym sobie zrobiła Segrittę. I chyba jednak bym zleciła to komuś innemu – a już na pewno skonsultowałabym szkice z różnymi ludźmi, do których gustu mam zaufanie. Dystans i opinia z zewnątrz ma ogromne znaczenie, bo pozwala wyłapać szczegóły, na które byś normalnie nie wpadł – no i otwiera oczy na „większy obrazek” (czy thie bigger picture ma swój polski odpowiednik?).
Miałam ogromne szczęście, bo trafiłam na chłopaków z Sixboxes, którzy zrobili mi stronę i Karinę Gos, która narysowała logo. Wiecie, czym mnie ujęli? Profesjonalizmem i cierpliwością. Bo marudziłam. I czułam, że mogę marudzić. Nie ma nic gorszego niż grafik, który przewraca oczami za każdym razem, gdy zmieni Ci się koncepcja albo chciałbyś spróbować jakiegoś innego rozwiązania. Wkurzający sa też ci, którzy umawiają się z Tobą na jakiś termin, ale potem znajdują mnóstwo wymówek, żeby opóźnić prace. Od razu się z takimi pożegnaj.

Chłopcy są zajebiści. Robią dobrze, szybko, po nocach i z uśmiechem na ustach. A przynajmniej tak mi się wydaje, bo jeszcze ich nie spotkałam na żywo. ;)
No, to teraz parę uwag organizacyjnych:
1. Z komentarzami przesiadamy się na Disqusa. To niewiele zmienia, bo wciąż możecie się logować przez fejsa – ale dodatkowo też przez G+. Import komentarzy trochę potrwa, więc proszę o cierpliwość.
2. Strona jest dość świeża, więc mogą pojawiać się jeszcze jakieś drobnostki do poprawek. Z uwagami zapraszam na maila lub w komentarzu do tej notki.
3. Jeśli coś Wam w nowym szablonie wybitnie przeszkadza lub czegoś Wam brakuje, również chętnie wysłucham uwag.
4. Pojawiło się WRESZCIE okno wyszukiwania.
5. Powoli będą też się zmieniać kategorie. Będzie ich mniej oraz dojdzie kultura. Właściwie już doszła. W ogóle kulturalnie się teraz zrobi na blogu.
Jeśli chcecie pooglądać sobie najpiękniejsze blogi z całego świata (nie tylko minimalistyczne. Powiedziałabym wręcz, że są one wciąż w mniejszości!), to wpadnijcie tutaj. Jest co oglądać i czym się zachwycać. Sama strona z listą jest niczego sobie :)
I pytanie na koniec: czy znacie jakieś piękne, polskie blogi? Bo ja nie doszukałam się zbyt wielu. Chyba najbardziej pasuje mi Zombie Samurai i Fashionelka, ale to tylko kwestia mojego gustu.